カスタムフィールドでカテゴリーに画像を追加
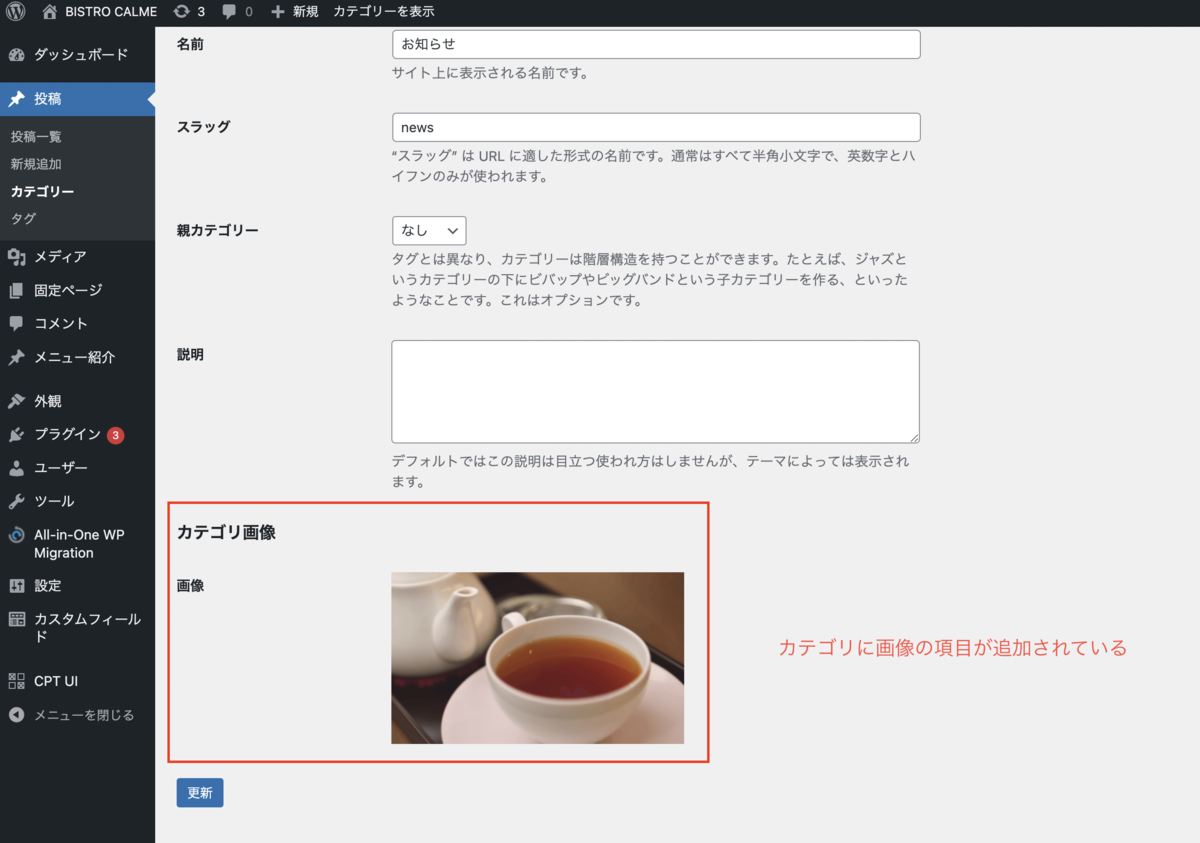
1.カテゴリーに追加するようにする

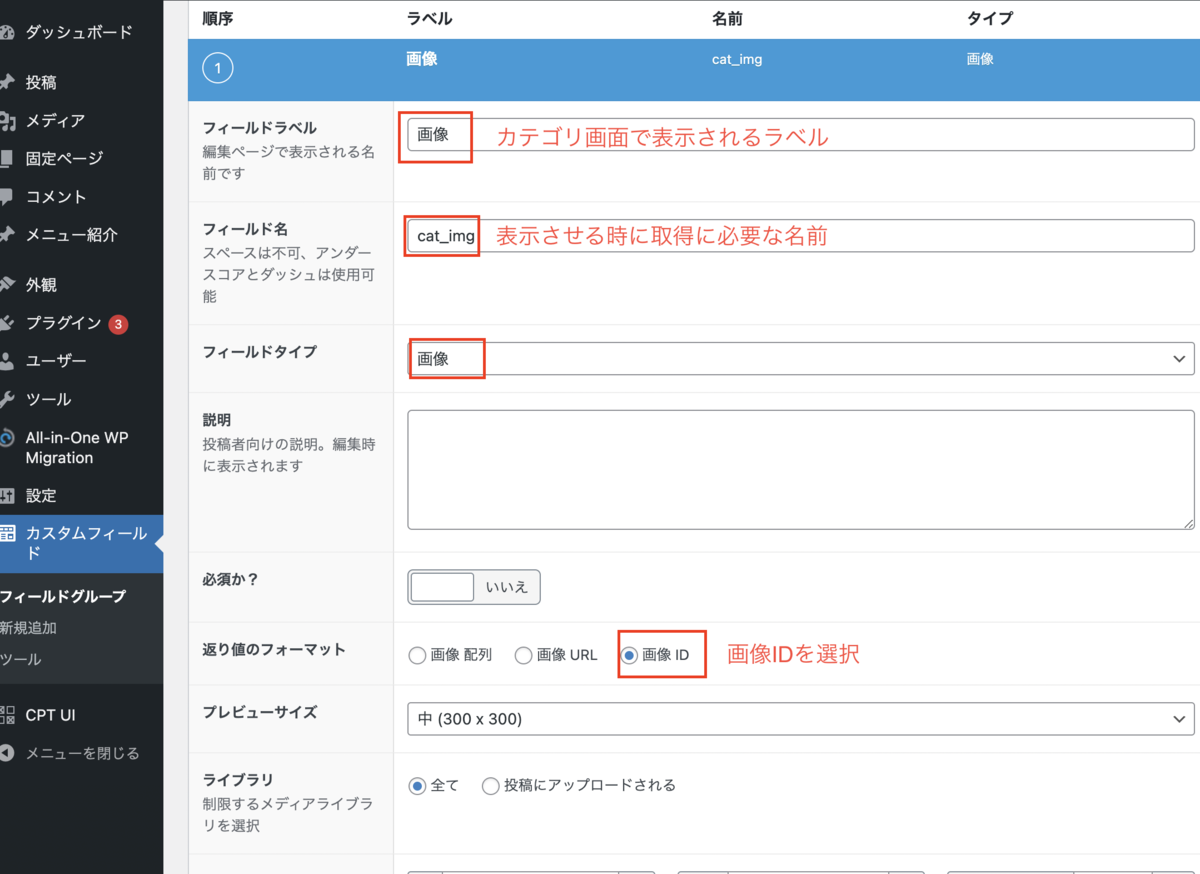
2.フィールドの詳細を入力


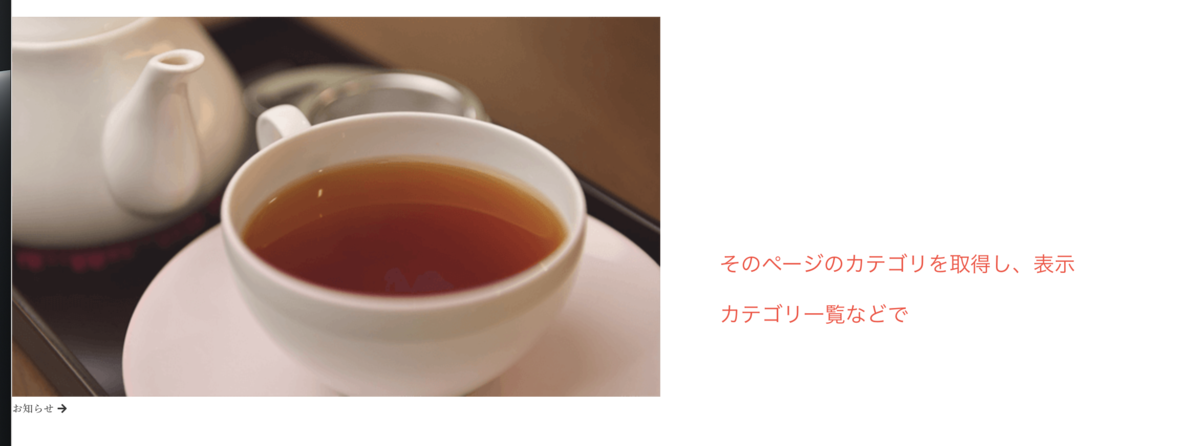
カテゴリー画像を取得・表示
<?php $categories = get_categories(); ?>
<?php foreach ($categories as $category) : ?>
<?php
$cat_id = $category->cat_ID; // カテゴリのIDを取得
$post_id = 'category_'. $cat_id; // カテゴリIDを付けて、category_1 の様な形にする
$cat_imgid = get_field('cat_img', $post_id); // cat_imgはフィールド名を入力
$cat_img = wp_get_attachment_image_src($cat_imgid, 'full')[0];
$cat_slug = $category->slug; //カテゴリスラッグ
$cat_name = $category->name; //カテゴリ名前
$cat_description = $category->description; //カテゴリの説明文
?>
<a class="cat" href="<?= home_url(); ?>/?post_type=<?= $cat_slug ?>">
<div class="cat_img">
<img src="<?= $cat_img ?>" alt="">
</div>
<div class="cat_title">
<?= $cat_name ?>
<i class="fas fa-arrow-right"></i>
</div>
<p class="cat_description"><?= $cat_description ?></p>
</a><!--cat-->
<?php endforeach; ?>